If you’ve ever watched a classic Star Wars movie, you must remember the iconic opening crawl of the timeless movies.
In this introduction, a paragraph enters the screen from the bottom with a backdrop of space. The text, which starts with “A long time ago in a galaxy far, far away…” moves towards the top of the screen with a vanishing point at the end.
In this guide, I’m going to show you how to make the Star Wars font in Canva to look like the original introduction.
What is the Star Wars font called in Canva?
The Star Wars font can be made in Canva by using the Nourd Bold font, the color code #ffde59, and the hollow text effect.
How to make the Star Wars font in Canva
Follow these simple instructions below to create your own Star Wars intro design.
Step 1. Background image

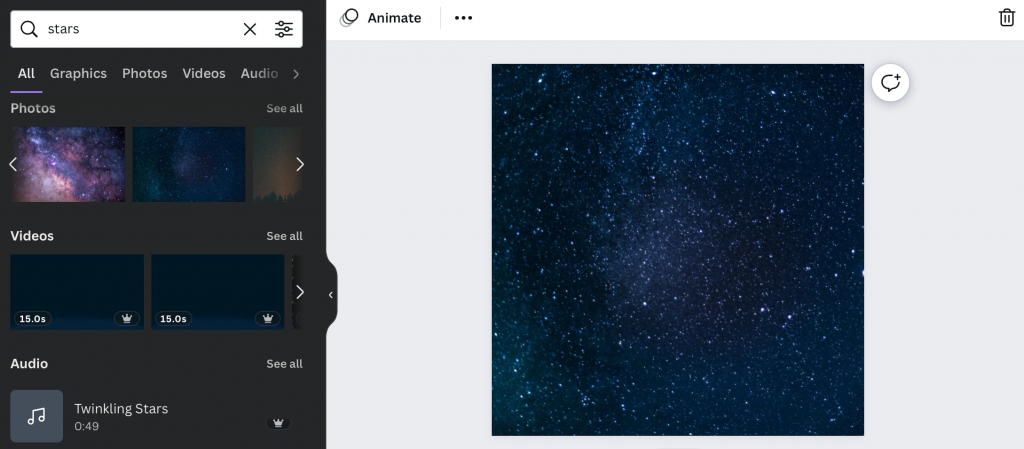
To make the Star Wars font from Canva, start by selecting an appropriate background image.
I found this image by searching for “stars” in the search bar.
Step 2. Select font

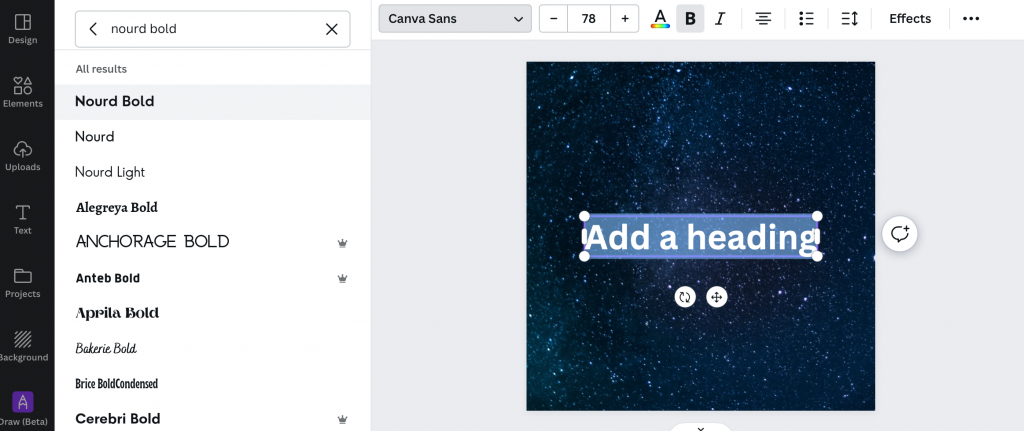
Next, add a heading to your masterpiece and select the Nourd Bold font. Make sure to select “Heading” to get a bulky font size.
Step 3. Change font color

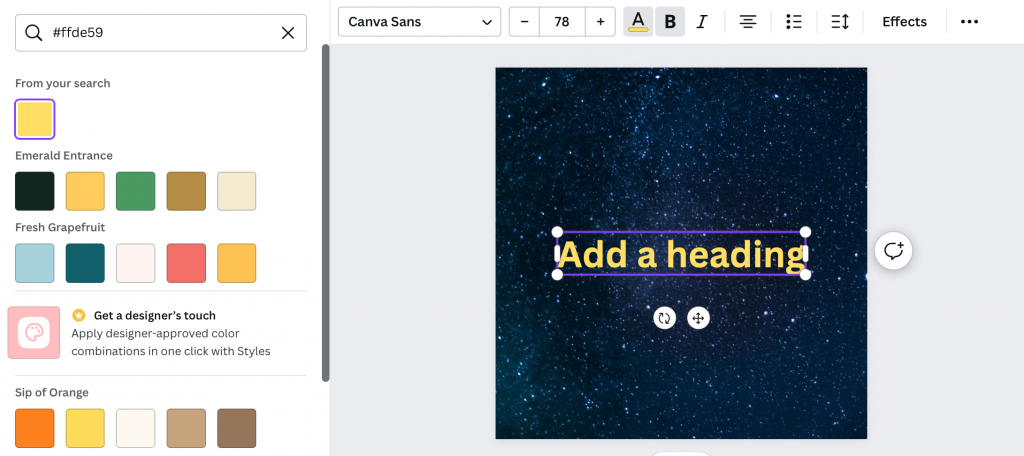
Now it’s time to update the color for the font. Click on the color icon and enter #ffde59 in the search bar. Select the first option that comes up.
Step 4. Text effect

Now, select the “Effects” button to open up the text effects. We are now going to add the hollow text effect to our font.
Once you have this effect, enter the text you would like and be sure to use all capital letters to match the movie.
Final Product

Contratulations, you now have your very own classic Star Wars intro to impress your friends! Write whatever you want and save the design to use later quickly.
If you enjoyed this tutorial, I want to encourage you to follow my newsletter where I update my subscribers when new content is published.
-

Experienced tech journalist and freelancer with over 10 years of experience. Developed expertise in covering tools, new technologies and industry trends.